今回はjQueryプラグインの autoKana.js を使って、kintoneで自動フリガナ入力の機能を追加します。
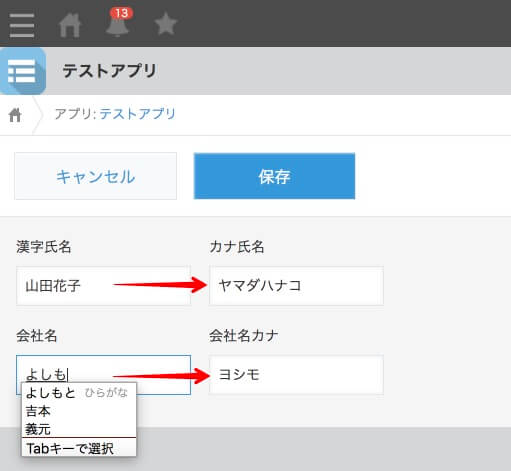
できること
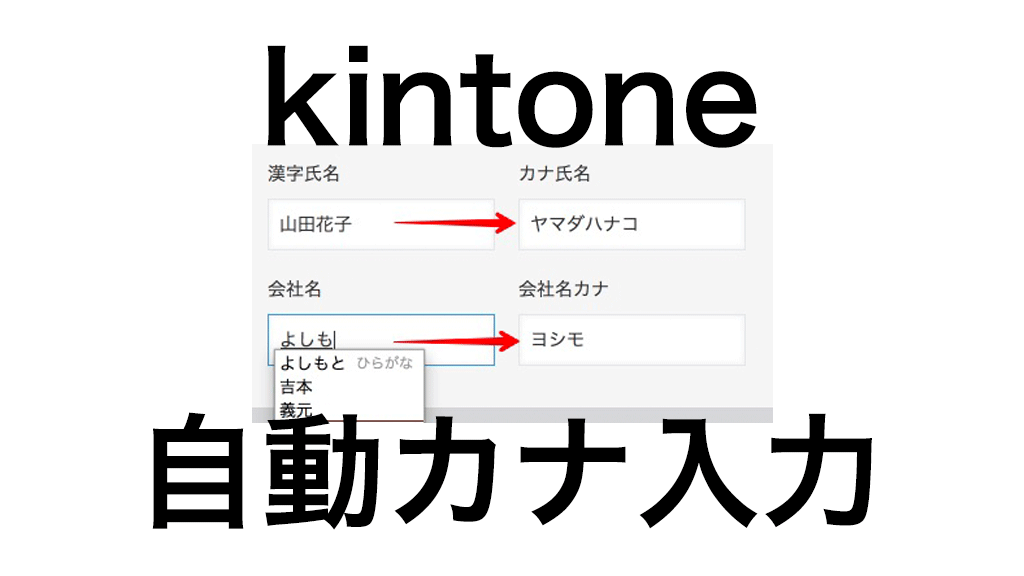
- 入力欄に日本語で入力した際に自動でフリガナ欄にも入力されるようになります。
- フリガナ入力する項目が複数あっても対応できます。
- フリガナはひらがなにもカタカナにも設定できます。

設定方法
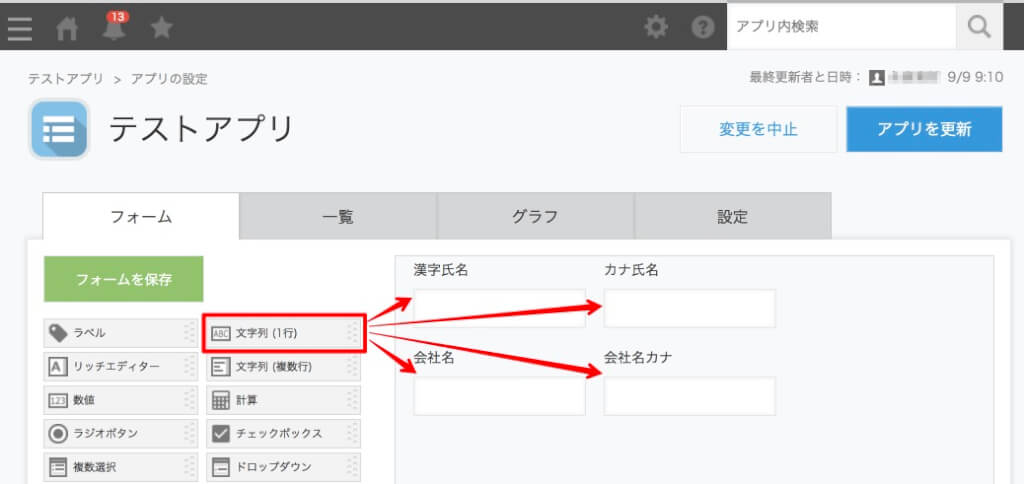
アプリ設定のフォームタブで、文字列(1行)の入力欄を作ります。

↑今回は氏名と会社名で自動カナ入力する想定で、合計4つ作成してます。
フォームを保存してアプリを更新してください。
value-xxxxxxxを確認する
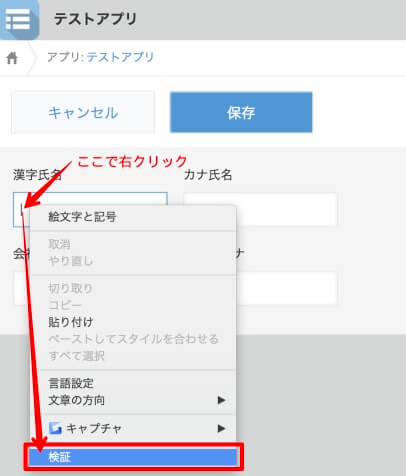
アプリに戻ってレコード作成または編集画面を開きます。
入力欄のところで右クリック。表示されたメニューから検証をクリック。

ブラウザの右か下にページのデバッグ画面が出てきます。
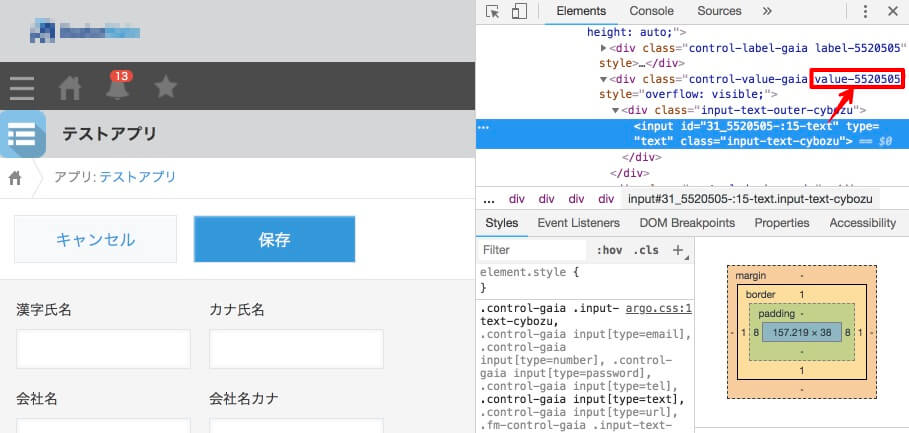
Elements というタブにHTMLが表示されるんですが、ハイライトされた部分の少し上に value-xxxxxxx と表示されている部分があります。
これを項目ごとにメモ帳などに保存しておきましょう。

今回は、こんな値になってました。
漢字氏名:value-5520505
カナ氏名:value-5520506
会社名:value-5520508
会社名カナ:value-5520509
jsファイルを作成する
下のコードをまるっとコピーし、jsファイルとして保存します。
コードの中に4箇所出てくる value-xxxxxxx の部分を上で確認した値にそれぞれ上書きしてください。
ちなみにファイル名は何でも良いですが、今回は auto_kana_kintone.js にしました。
jQuery.noConflict();
(function($) {
"use strict";
// 追加・編集表示イベント
kintone.events.on(["app.record.edit.show","app.record.create.show"
], function(event) {
var name = $(".value-5520505 input"); //漢字氏名番号
var kana = $(".value-5520506 input"); //カナ氏名番号
var autoKana1 = $.fn.autoKana(name,kana,{ katakana : true });
var name2 = $(".value-5520508 input"); //会社名番号
var kana2 = $(".value-5520509 input"); //会社名カナ番号
var autoKana2 = $.fn.autoKana(name2,kana2,{ katakana : true });
// 入力欄を一度フォーカスしないとなぜか動作しない事象の回避
kana2.focus();
name2.focus();
kana.focus();
name.focus(); //最初にカーソルを置きたい入力欄を最後に指定する
return event;
});
})(jQuery);jquery.autoKana.jsをダウンロード
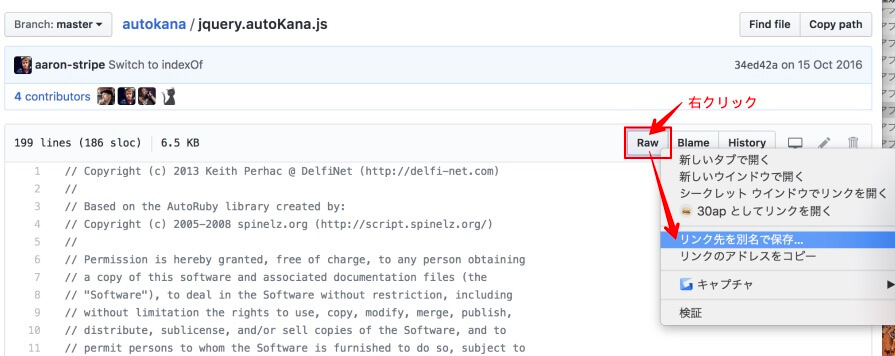
GitHubから jquery.autoKana.js をダウンロードします。
Rawボタンを右クリックして「リンク先を保存」すればダウンロードできます。

JavaScriptを登録
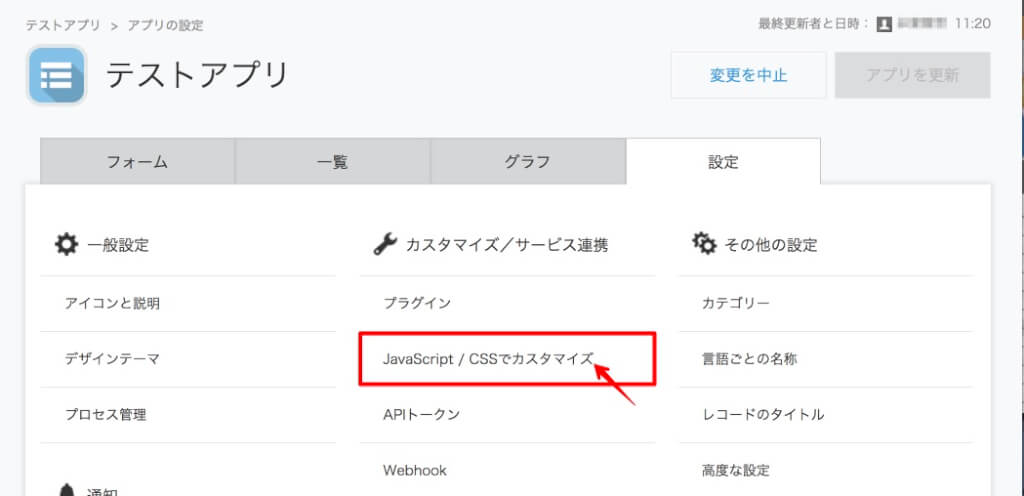
アプリの設定 > 設定タブ > JavaScript / CSSでカスタマイズを開きます。

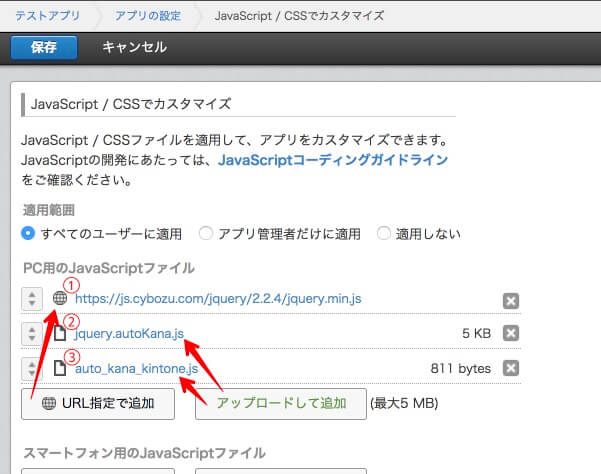
「最初にURL指定で追加」ボタンで https://js.cybozu.com/jquery/2.2.4/jquery.min.js を追加します。
次にダウンロードしておいた jquery.autoKana.js をアップロードして追加。
最後に、作成した jsファイル をアップロードして追加し、保存します。

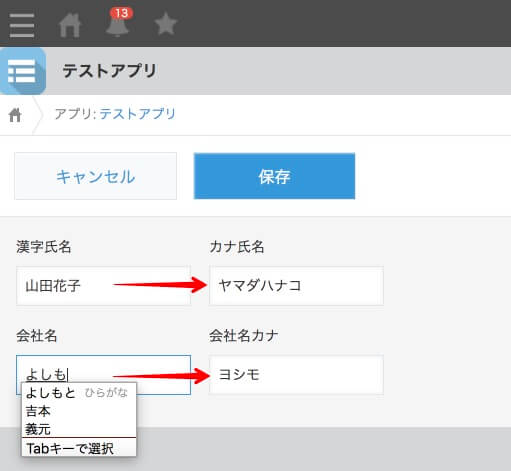
設定できたらアプリを更新して動作を確認してみましょう。

これでkintoneの同一アプリ内で2つの入力欄に自動フリガナ入力機能を入れることができました。
次回は3つ以上の入力欄に対応する場合や、ひらがなとカタカナを切り替える設定などを説明します。



コメント