リクエストがありましたので、Discordに投稿するもっとも簡単な方法を紹介します。
必要なモノはDiscordアカウント・Discordサーバ、Googleアカウント
このページをご覧の方はもうすでにお持ちかと思いますので、Discordアカウント・Discordサーバの作り方、Googleアカウントの作り方は割愛します。
DiscordでWebhookURLを取得する
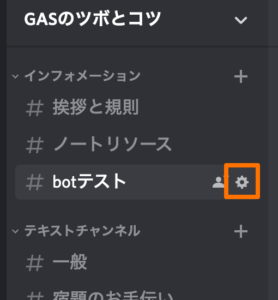
Discordを開いて投稿したいチャンネルの右側にある「チャンネルを編集」をクリック。

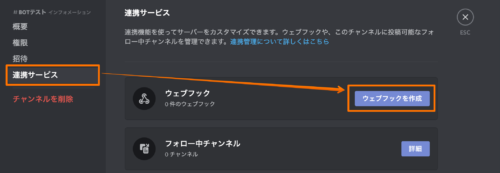
左側のメニューから「連携サービス」を開き、「ウェブフックを作成」をクリック。

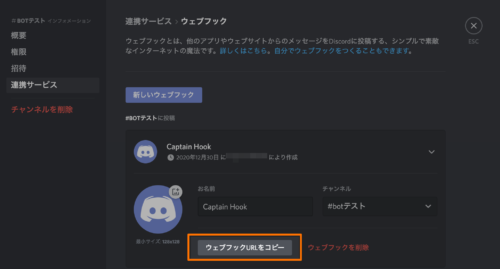
ウェブフックURLをコピー

GASを作成する
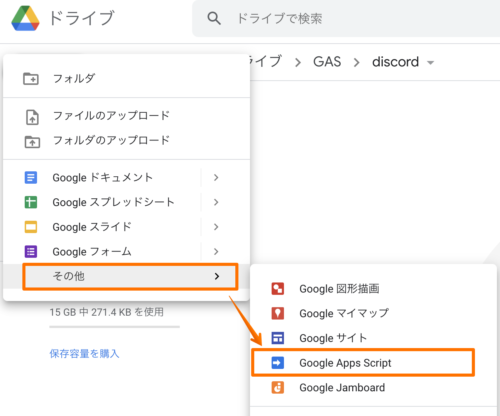
Googleドライブを開いて適当なフォルダに新規Google Apps Scriptを作成します。

新規作成時、コードの入力欄に最初から入力されているmyFunctionは消しておきます。
そして、下のコードをコピペして保存。
//--- 初期設定ここから
// Webhook URL
const DISCORD_WEBHOOK_URL = "https://discord.com/api/webhooks/999999999/xxxxxxxx";
//--- 初期設定ここまで
// メインの関数
function myFunction() {
// 投稿するメッセージを代入
const message = "Discordをご覧の皆さん、こんにちは!";
// メッセージを送る
postDiscord(message);
}
// Discordに投稿する関数
function postDiscord( message ){
const options = {
"username" : "GAS-Bot",
"content" : message
}
const params = {
"method" : "POST",
"contentType" : "application/json",
"payload" : JSON.stringify(options)
};
const response = UrlFetchApp.fetch(DISCORD_WEBHOOK_URL, params);
Logger.log(response);
}3行目のDISCORD_WEBHOOK_URLの値に、先ほどコピーしたWebhookのURLをコピペして、実行します。
※初回実行時は許可が必要になりますので出てくる画面で許可してください。
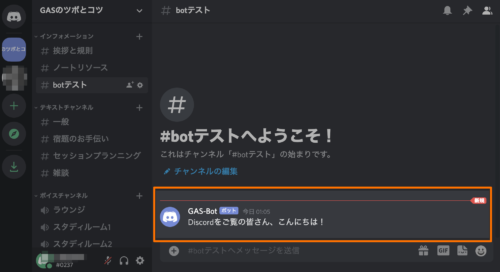
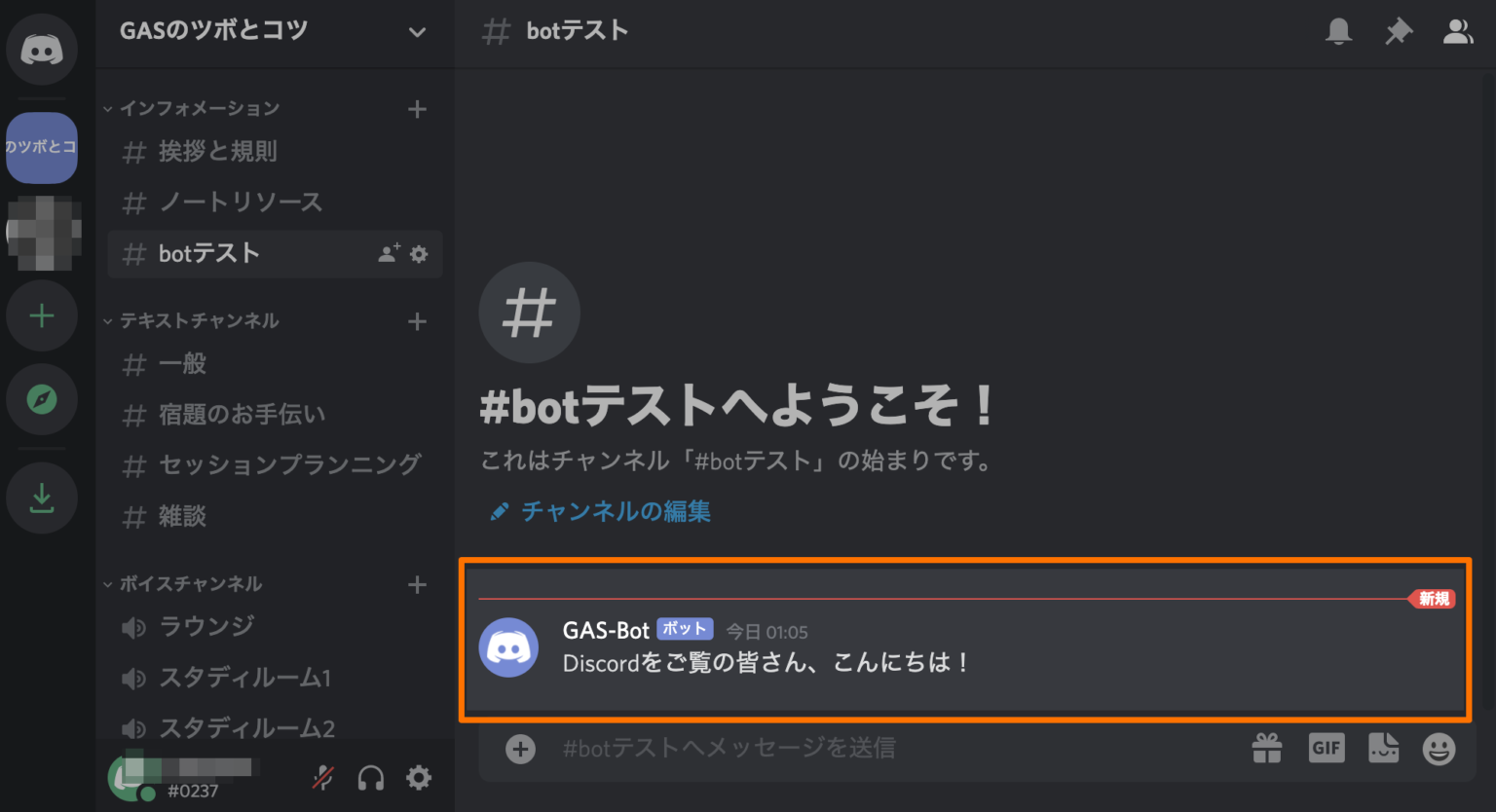
実行結果がこちらです。

簡単ですね。
今回はもっともシンプルな方法を紹介しましたが、Discordでは



コメント